¿Qué es HTML?
El Lenguaje de Marcado de Hipertexto (HTML) es el código que se utiliza para
estructurar y desplegar una página web y sus contenidos. Por ejemplo,
sus contenidos podrían ser párrafos, una lista con viñetas, o imágenes y tablas de
datos. Como lo sugiere el título, este artículo te dará una comprensión básica de
HTML y cúal es su función.
HTML no es un lenguaje de programación; es un lenguaje de marcado que define la
estructura de tu contenido. HTML consiste en una serie de elementos que usarás
para encerrar diferentes partes del contenido para que se vean o comporten de una
determinada manera. Las etiquetas de encierre pueden hacer de una palabra o una
imagen un hipervínculo a otro sitio, se pueden cambiar palabras a cursiva, agrandar
o achicar la letra, etc.
Breve historia de HTML
El origen de HTML se remonta a 1980, cuando el físico Tim Berners-Lee, trabajador del
CERN (Organización Europea para la Investigación Nuclear) propuso un nuevo sistema
de "hipertexto" para compartir documentos.
Tim Berners-Lee

Los sistemas de "hipertexto" habían sido desarrollados años antes.
En el ámbito de la informática, el "hipertexto" permitía que los usuarios accedieran a la
información relacionada con los documentos electrónicos que estaban visualizando.
De cierta manera, los primitivos sistemas de "hipertexto" podrían asimilarse a los enlaces
de las páginas web actuales.
Leer Mas
Anatomia de un elemento HTML
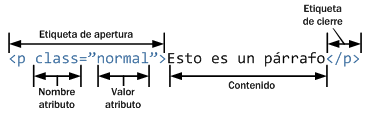
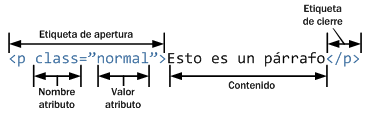
Además de etiquetas y atributos, HTML define el término elemento para referirse a las partes que componen los documentos HTML.
Aunque en ocasiones se habla de forma indistinta de "elementos" y "etiquetas", en realidad un
elemento HTML es mucho más que una etiqueta, ya que está formado por:
- Una etiqueta de apertura.
- Cero o más atributos.
- Texto encerrado por la etiqueta.
- Una etiqueta de cierre.
El texto encerrado por la etiqueta es opcional, ya que algunas etiquetas de HTML no pueden
encerrar ningún texto. El siguiente esquema muestra un elemento HTML, formado por una etiqueta
p, atributos y contenidos de texto:

Esquema de las partes que componen un elemento HTML
¿Cómo funciona el html?
El lenguaje html opera en base a marcadores escritos (que aparecen entre comillas angulares), a
partir de las cuales se cifra la apariencia y orden interno de una página web, así como los
scripts o rutinas que operan dentro de ellas. Dicho código fuente hace de ADN de la página
Web, diciéndole al navegador de dónde obtener los recursos para su representación y
en qué orden, secuencia y modo establecerlos. Y siguiendo el código al pie de la letra, el
navegador nos brinda la experiencia de la navegación.

Leer Mas
HTML5
HTML5 es la versión más reciente de este lenguaje de programación, publicada en octubre de 2014
por el consorcio W3C. Esta modernización del lenguaje reemplazó etiquetas en desuso por versiones
actuales y saca provecho a las nuevas tecnologías y necesidades web como formularios, visores, grandes
conjuntos de datos, etc.
HTML5 establece una serie de nuevos elementos y atributos que reflejan el uso típico de los sitios web modernos.
Algunos de ellos son técnicamente similares a las etiquetas div y span, pero tienen un significado
semántico, como por ejemplo nav (bloque de navegación del sitio web) y footer.
Novedades
- Incorpora etiquetas (canvas 2D y 3D, audio, vídeo) con codecs para mostrar los contenidos multimedia. Actualmente hay una lucha entre imponer codecs libres (WebM + VP8) o privados (H.264/MPEG-4 AVC).
- Etiquetas para manejar grandes conjuntos de datos: Datagrid, Details, Menu y Command. Permiten generar tablas dinámicas que pueden filtrar, ordenar y ocultar contenido en cliente.
- Mejoras en los formularios. Nuevos tipos de datos (eMail, number, url, datetime …) y facilidades para validar el contenido sin Javascript.
- Visores: MathML (fórmulas matemáticas) y SVG (gráficos vectoriales). En general se deja abierto a poder interpretar otros lenguajes XML.
- Drag & Drop. Nueva funcionalidad para arrastrar objetos como imágenes.

Leer Mas